How do I send WebRTC objects through a WebSocket?
The WebRTC protocol assumes that a signaling link is available between the two endpoints of a streaming media session before the session starts. The signaling link is used to negotiate the parameters of the media session. During session negotiation, SDP and ICE candidates are exchanged through the signaling link. After these are exchanged, a direct media session can be established between the two endpoints.
The WebRTC protocol is supported by many internet browsers that use a JavaScript API to control it. For internet applications, the signaling link is commonly implemented as a WebSocket which is linked to an internet server that will relay the signaling information to the other endpoint. The browser calls the JavaScript API functions which return the SDP and ICE candidates as JavaScript objects. This makes the JavaScript Object Notation (JSON) format a natural choice for encoding the signaling information.
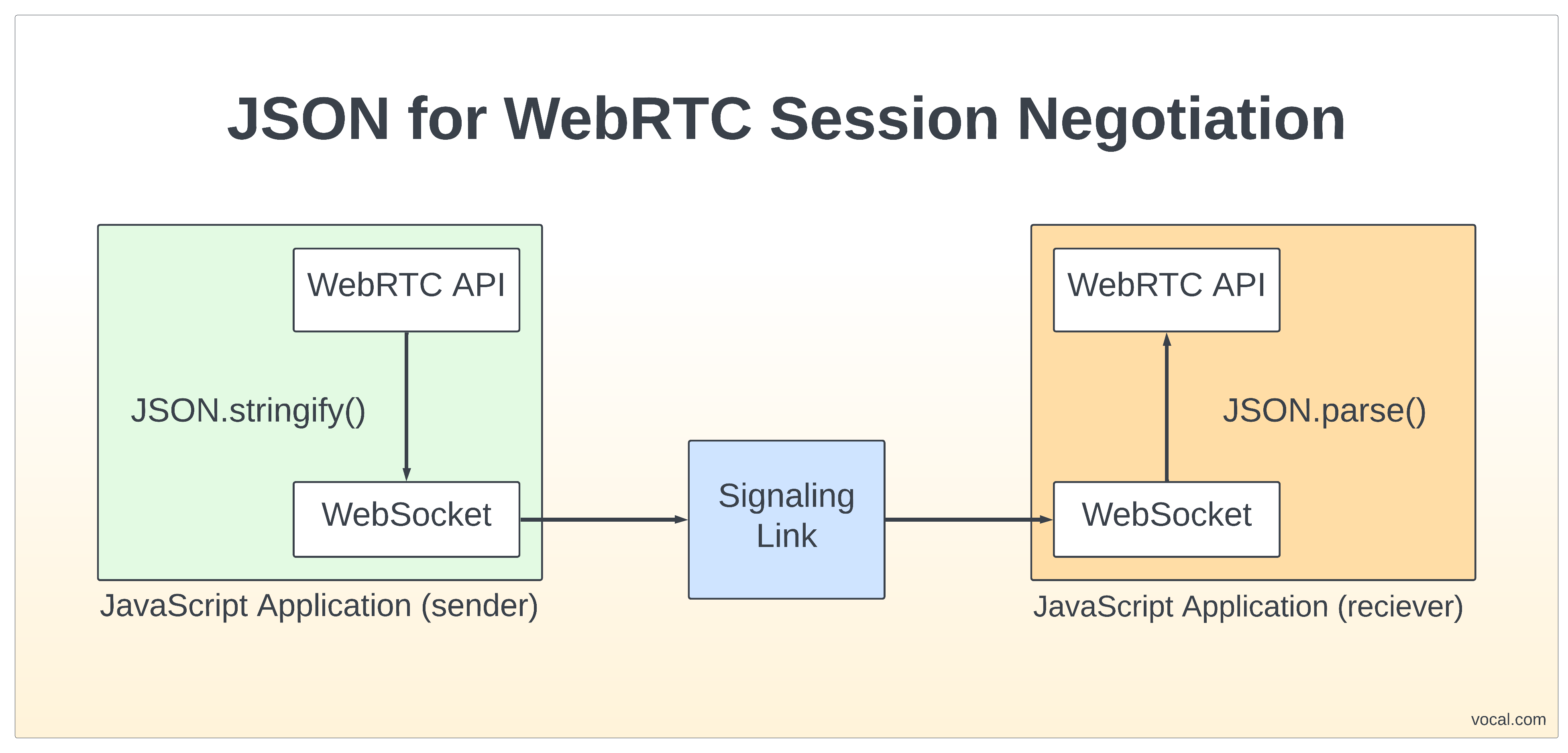
Internet browsers that support JavaScript can make use of the JSON encoding and decoding functions to translate between objects suitable for the WebRTC API and strings suitable for WebSockets. When the WebRTC API returns an object, JSON.stringify() can be called to translate that to a string. The string is then sent to the other side through the WebSocket. When a string is received through the WebSocket, JSON.parse() can be called to translate the string back into a JavaScript object. That object can then be passed into the WebRTC API.

VOCAL’s solution is available for the above platforms. Please contact us for specific supported platforms.